728x90
반응형
nextjs에서 구글 로그인 구현하기
1. 구글 클라우드 플랫폼 로그인
https://console.cloud.google.com/
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com

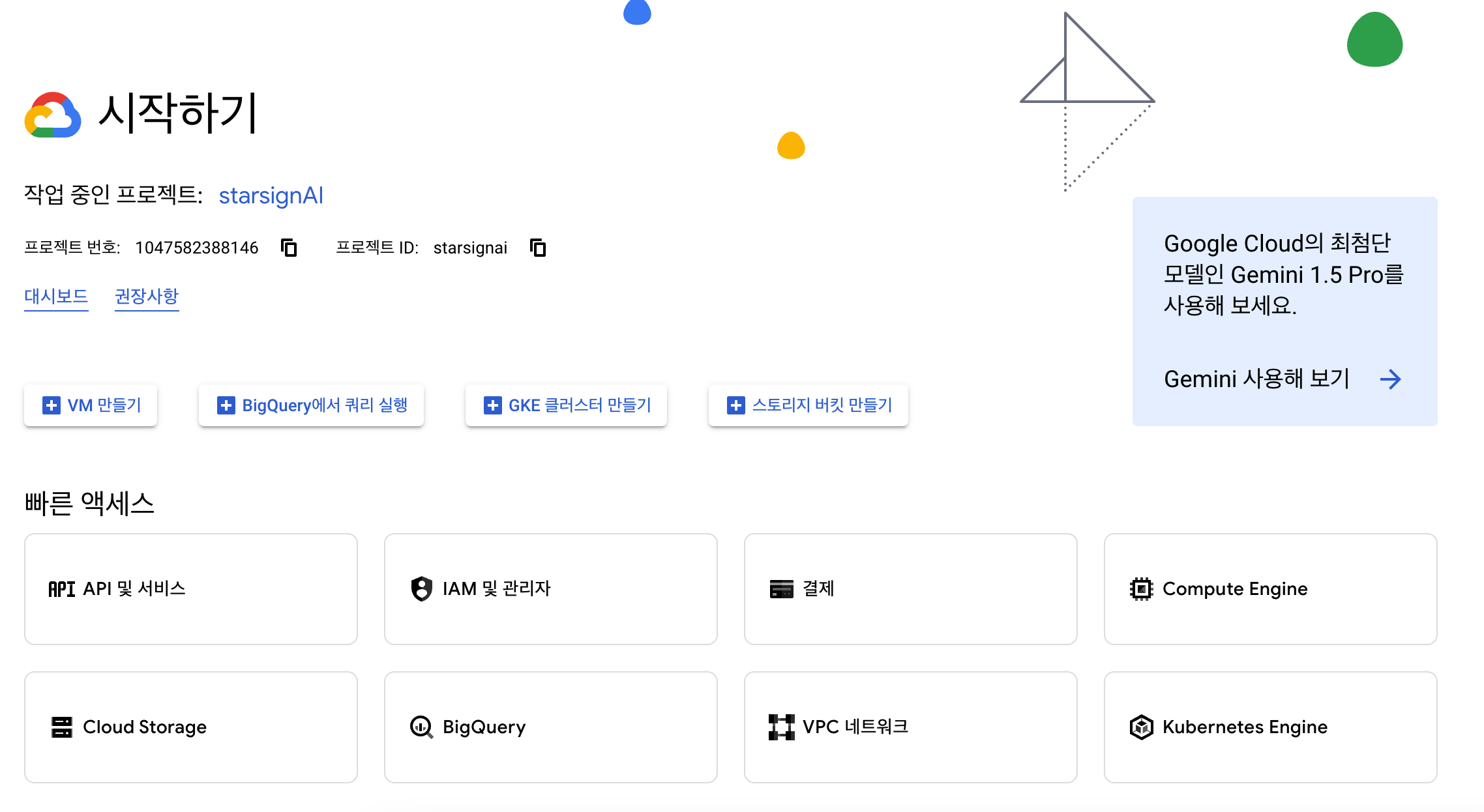
2. New Project 만들기
이름 입력 후 create

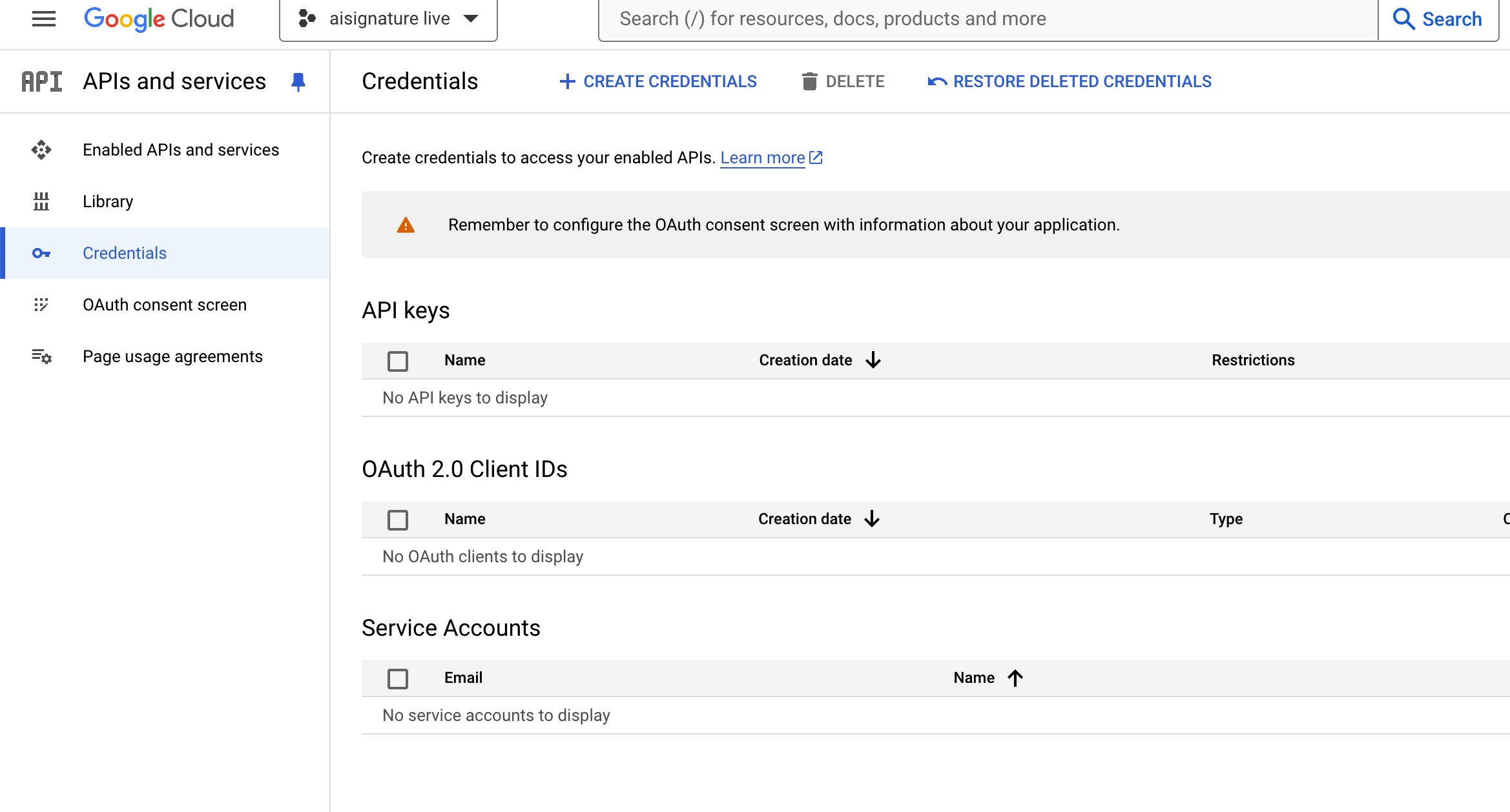
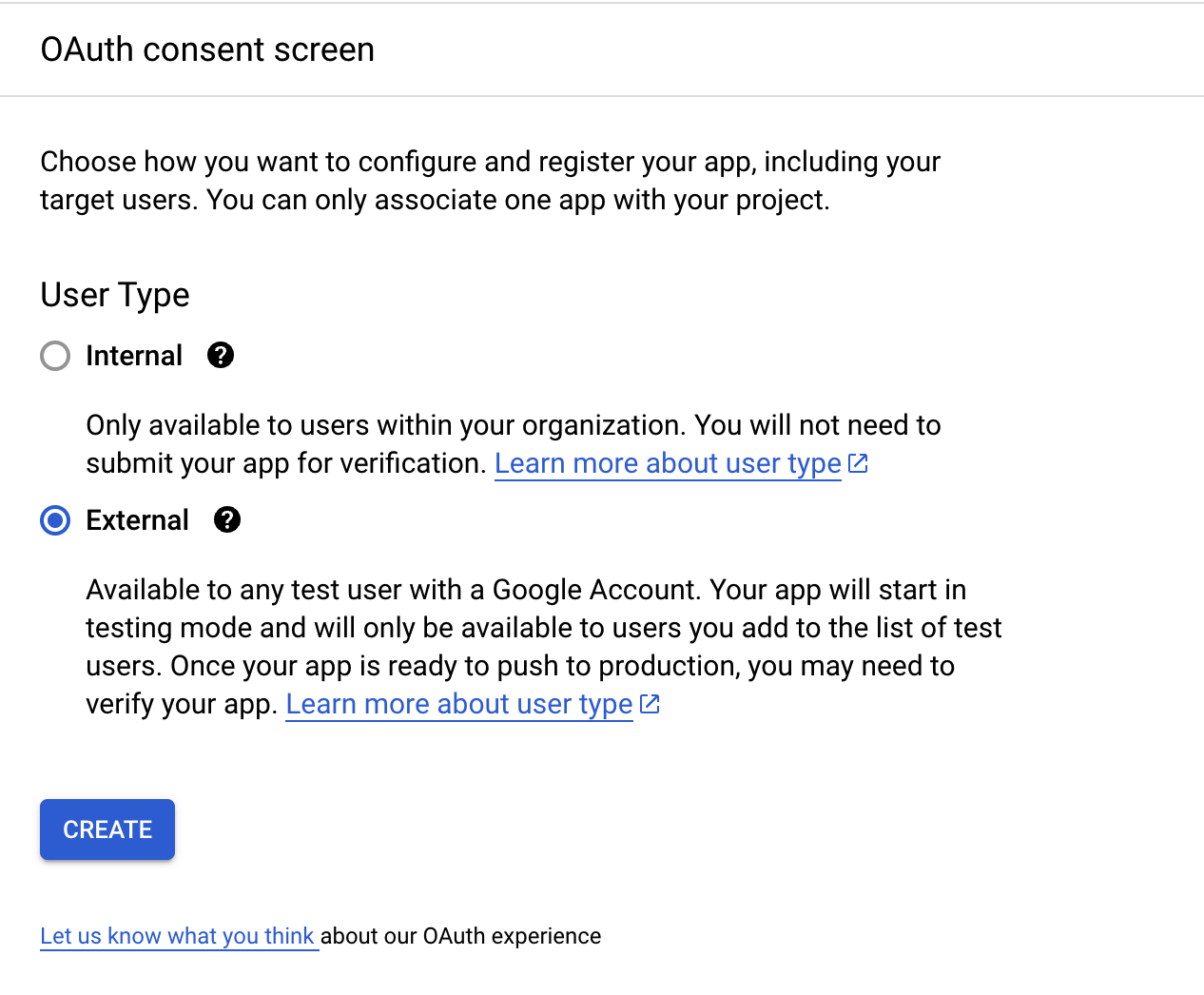
3. API 메뉴로 접속 - OAuth consent screen으로 접속

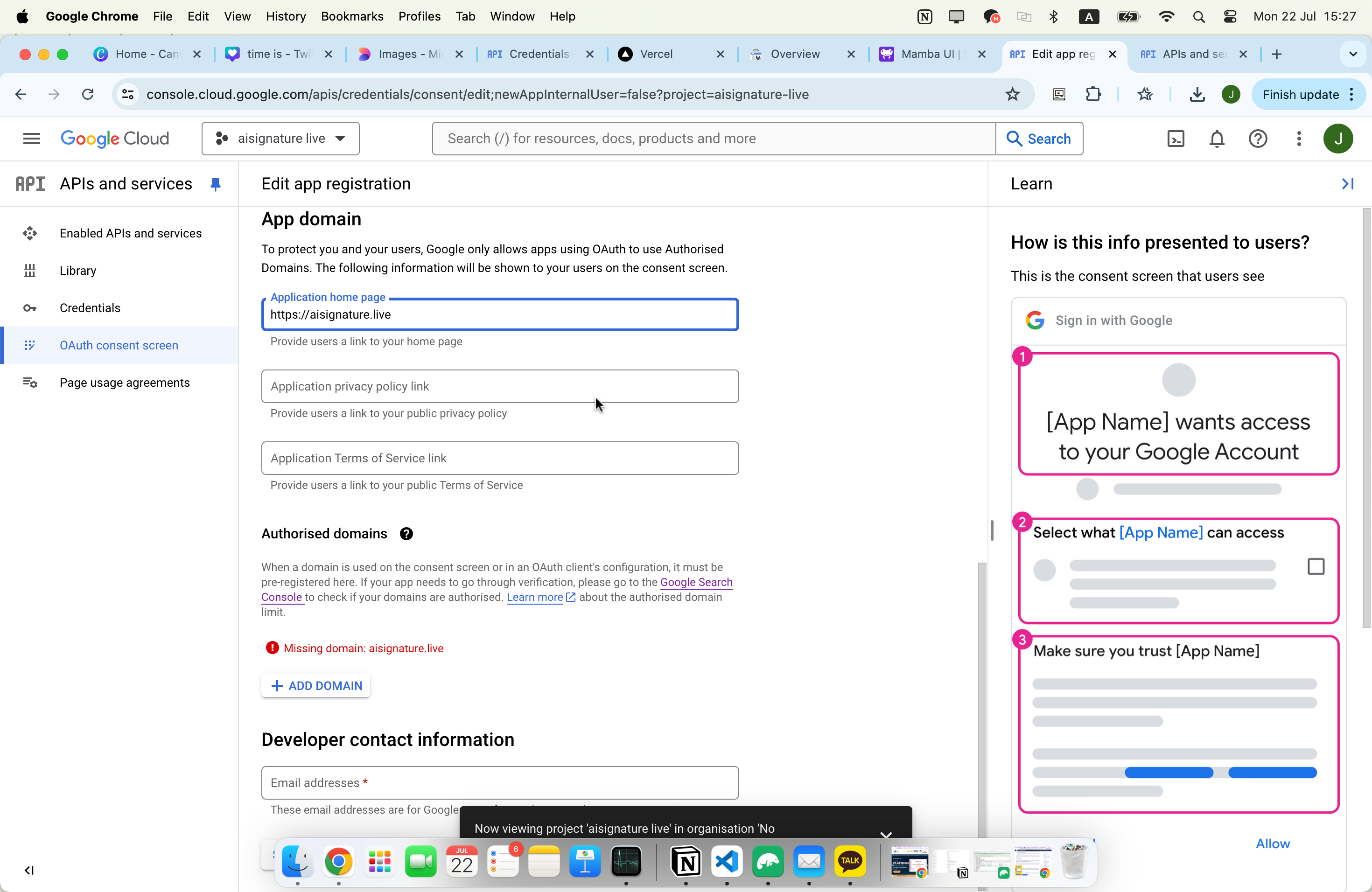
4. 진행하면서 해당 칸을 채운다.
구글로그인할때 보이는 화면 구성





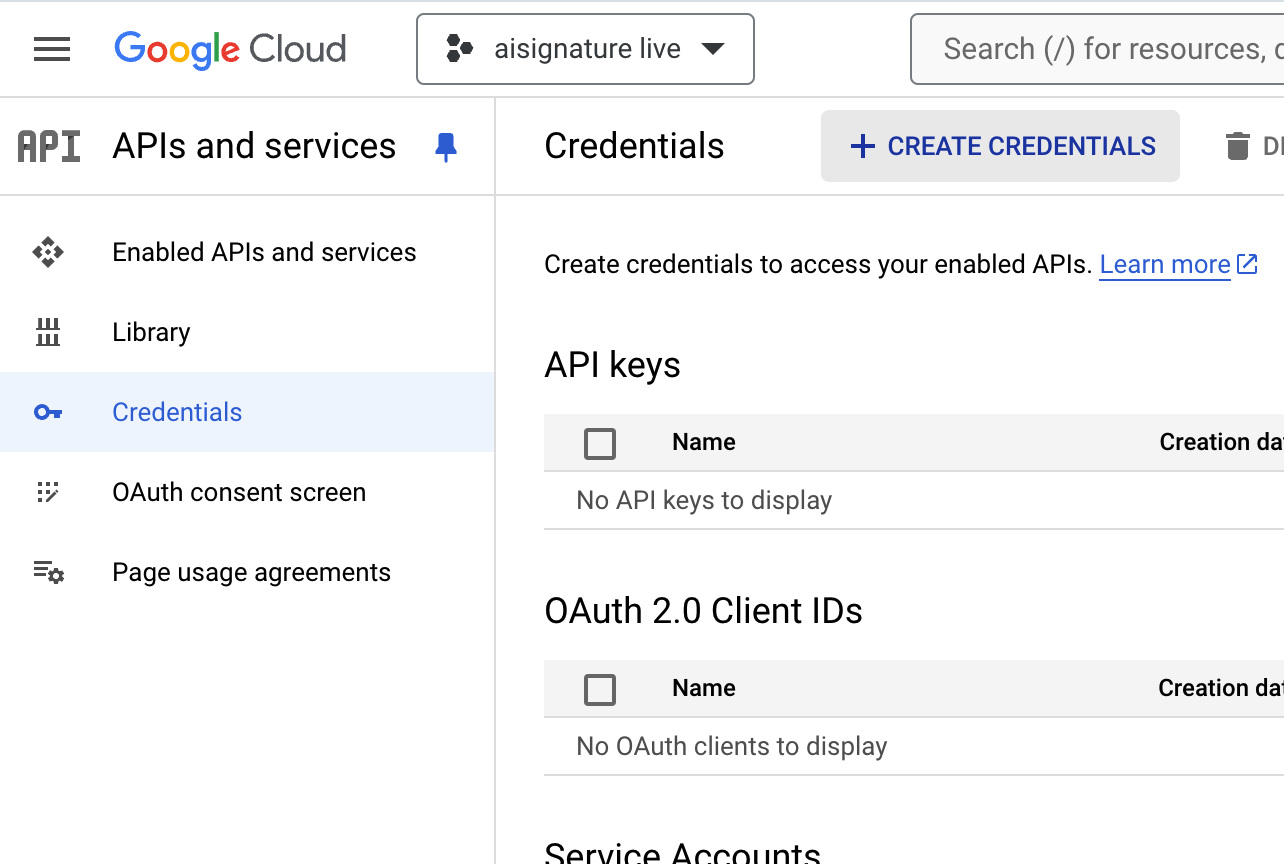
5. Credentials - Create Credentials - Oauth Client ID


6. 마찬가지로 계속 진행


7. 저장하면 나오는 Client id 복사해서 .env.local에 저장한다.

.env.local
GOOGLE_CLIENT_ID =
GOOGLE_CLIENT_SECRET =
8. Vercel에 deploy하고 있기 때문에 Vercel에도 값을 등록해준다.
저장후 redeploy해줘야 반영된다.

9. 구글 로그인 코드 - (next-auth)를 사용한다.
// app/[locale]/login/page.tsx
"use client";
import { FaGoogle } from "react-icons/fa";
import { signIn } from "next-auth/react";
import { useTranslations } from 'next-intl';
import { useSearchParams } from 'next/navigation';
export default function Login() {
const t = useTranslations('signAI.Login');
const searchParams = useSearchParams();
const callbackUrl = searchParams.get('callbackUrl') || '/';
const handleGoogleSignIn = () => {
signIn("google", { callbackUrl });
};
return (
<div className="min-h-screen flex items-center justify-center bg-gradient-to-br from-blue-900 to-purple-900">
<div className="bg-purple-500 bg-opacity-10 p-8 rounded-xl backdrop-blur-md shadow-lg max-w-md w-full space-y-8">
<div className="text-center">
<h2 className="mt-6 text-4xl font-bold text-white">AISignature</h2>
<p className="mt-2 text-sm text-blue-200">{t('description')}</p>
</div>
<div className="mt-8 space-y-6">
<button
onClick={handleGoogleSignIn}
className="w-full gap-2 flex items-center justify-center px-4 py-2 border border-transparent rounded-md shadow-sm text-sm font-medium text-gray-700 bg-white hover:bg-gray-50 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-indigo-500"
><FaGoogle />
{t('googleLogin')}
</button>
<p className="mt-2 text-xs text-center text-blue-200">
{t('termsAgreement')}
</p>
</div>
</div>
</div>
);
}
반응형
'nextjs,tailwindcss,vercel' 카테고리의 다른 글
| Vercel에서 파일 읽고 쓰기 할 수 있을까? (서버리스 환경) (0) | 2024.07.26 |
|---|---|
| 침착맨 로또 분석에서 영감받아 로또번호 생성기 만들어 배포하기 (0) | 2024.07.25 |
| [react-icon] nextjs에서 아이콘 쉽게 사용하기 (무료) (0) | 2024.07.22 |
| NEXTAUTH_SECRET 발급받는 법 (NextAuth) (0) | 2024.07.16 |
| [인증] 세션, 쿠키,jwt, 토큰 정리 (nextjs getSession, jwt) (0) | 2024.07.15 |